Nach nur etwa 8h Knobeln, tüffteln und googlen konnte ich endlich einen Bug in meinem Blog beheben, weshalb WP Ajax Edit Comments bei mir nicht laufen wollte.
Ajax Edit Comments ist generell ein super WordPress Plugin, mit welchem man es den Usern / Besuchern erlauben kann, dass diese Ihre Kommentare noch einige Zeit lang bearbeiten bzw. verändern können.
Dummerweise nutzt Ajax Edit Comments ein Java File namens jQuery.js, welches artverwandt zu prototype.js ist, welches Plugins wie Lightbox, Greybox oder auch Thickbox nutzen. Diese beiden Bibliothekdateien kommen sich bei paralleler Anwendung in die Quere.
In meinem Fall funktionierte Ajax Edit Comments nicht mehr, sobald MyGallery mit Lightbox 2 aktiv war. Erst nach langen Tests (alle Plugins deaktivieren und Stück für Stück reaktivieren) konnte ich den Fehler auf die MyGallery und eben Lightbox eingrenzen.
Der Grund für das Problem liegt in der Programmierung von jQuery und Prototype bzw. WordPress. Beide Bibliotheken werden durch die Variable $ angesprochen. Sowohl Lightbox als auch Ajax Edit Comments nutzen die Variable $ – wobei Lightbox hiermit die Prototype.js meint und Ajax Edit Comment die jQuery.js.
Da aber eine Variable nur durch einen Gegenwert besetzt werden kann, “blockierte” Lightbox die Variable $ mit der Prototype.js und jQuery konnte von Ajax Edit Comments nicht aufgerufen werden.
Die Lösung des Problems nennt sich jQuery no conflict bzw. jQuery.noConflict();
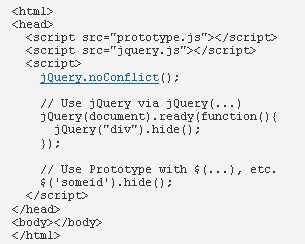
Auf der Lösungsseite stehen verschiedene Ansätze, wie man diese Doppelbelegung der Variable $ lösen kann. Der einfachste Weg hierbei: Man nutzt für jQuery einfach eine andere. z.B. $abc oder $123 etc. pp. – oder schreibt jQuery im Klartext statt $ – sieht dann so aus:

- Man muss dafür Sorge tragen, dass zuerst die Prototype.js geladen wird.
- Danach muss die jQuery.js geladen werden.
- Damit die jQuery.js und die Prototype.js sich nicht in die Quere kommen, muss der Befehl jQuery.noConflict(); in der jeweiligen Datei, welche jQuery nutzt, vorangestellt werden bzw. ganz am Anfang geladen werden.
- Nun muss man alle vorhandenen $ in der ausführenden Datei, die jQuery nutzt, in etwas anderes ändern. Geht am einfachsten durch “Suchen und Ersetzen”
- Bei Prototype bleibt alles beim alten – das $ bleibt die Variable für Prototype.
Im Falle von Ajax Edit Comments sieht die Lösung wie folgt aus:
- Die Dateien comment-editor.js und wp-ajax-edit-comments.js müssen mit dem Editor oder einem PHP Tool geöffnet und geändert werden. Befinden sich im Ordner: Plugins => Ajax Edit Comments => js
- Die Bibliothek jQuery.js muss auf den Neuesten Stand (Version 1.2.6) gehoben werden. Befindet sich im Ordner wp-includes/js/jquery
Wer keine Lust hat an den Dateien herum zu doktern – hier meine Dateien zum herunterladen. jQuery dürfte mit WordPress 2.7 oder höher auch so funktionieren. Also zuerst die Ajax Edit Comments Dateien austauschen und gucken, ob es geht. Die Dateien stammen von Ajax Edit Comments 2.2.6 und werden aktuell gehalten!
- comment-editor.js (rechte Maustaste => speichern unter)
- wp-ajax-edit-comments.js (rechte Maustaste => speichern unter)
- jQuery.js (rechte Maustaste => speichern unter)
Besonderen Dank an John Resig, der mir den Tipp mit der neuesten jQuery Version gab!



Hallo Heiko,
danke für den Trackback und diese tolle Anleitung!
Danke. Ich hoffe möglichst viele werden Sie nutzen. jQuery und Prototype dürften sich öfter in die Quere kommen 😉
Hab das letzte Nacht ausprobiert, klappt ja wunderbar. 1000 Dank! :thumb:
Freut mich zu hören 🙂
Kannst ja drüber bloggen und somit anderen helfen – wenn bei Dir was anderes als Lightbox gestört hat.
War auch die Lightbox, aber -wie du siehst- trotzdem gebloggt.
Hmmm… unter 2.7 gehts dann wieder gar nicht mehr. 👿
Was datest auch auf 2.7 up 😀 😉
Hast Du die jquery.js ausgetauscht? Die von WordPress scheint nix zu taugen :blink:
Ja, 1.2.6 gegen 1.2.7. Effekt = 0! 😕
Versteh ich nicht. Vielleicht hängt die 2.7er jquery noch im Cache?
Muss gehen 😉
Bingo, Felltroffer… äh… Trollpfeffer… äh… Volltreffer! 😯
Jetzt brauch ich nur noch ne Eingebung, wie ich mein Theme 2.7-tauglich mache (sprich: die comments.php umbaue). 🙁
Habe heute auch das Upgrade auf 2.7 durchgeführt, leider funktioniert es nicht. Muss ich nur die Dateien austauschen, oder muss der og. Code irgendwo eingetragen werden?
Nabend!
Nur die Dateien austauschen genügt. Die jQuery muss nach jedem Update erneuert werden.
Aber mach Dir von den Dateien vorher ne Sicherung…nicht dass Du Dir was zerschiesst.
Du musst evtl. die Seite mehrmals neu laden, weil die alte noch im Cache liegt. Ging mir jedenfalls so. 👿
Bin so vorgegangen:
1. Plugin WP Ajax Edit Comments deaktiviert, gelöscht und in aktuelle Version wieder aktiviert.
2. Die zwei Dateien comment-editor.js und wp-ajax-edit-comments.js von dir im Plugin-Ordner überschrieben.
3. jQuery.js im Ordner wp-includes/js/jquery ebenfalls überschrieben.
4. Cache gelöscht
5. Testkommentar abgegeben –> leider ohne Erfolg.
Selbst dann nicht, wenn ich das Lightbox-Plugin deaktiviere.
Habe ich etwas falsch gemacht?
Hmmm. Deaktivier mal alle Plugins nacheinander und guck, ob das Ajax Edit Comments dann irgendwann geht.
Vielleicht beißt sich das Plugin mit nem anderen Plugin!?
Ich hab schon wieder kuriose Sachen festgestellt: Hab seit zig Tagen ein Problem mit Track- und Pingbacks. Die Kommunikation mit den Twitter-Tools war auch gestört. Das Dashboard liess sich auch nicht mehr konfigurieren. Ursache (gerade ausgelotet): Ich hatte die 1.3b1 von jquery.js eingesetzt, und die scheint noch very much beta zu sein. Die Zusammenhänge sind mir jetzt auch nicht wirklich klar.
Ich versuch jetzt nochmal die 1.2.7pre, die du hier als Download hast (die hab ich bei jquery.com nirgends gefunden). Wenn die auch zickt, wird wieder die abgespeckte von WP eingesetzt. In Kombination mit AEC 2.1.2.0 geht das ja alles einwandfrei, bloss eben danach nicht mehr. Jedenfalls haben sich offenbar die anderen Probleme erledigt, seit ich wieder die WP-jquery.js einsetze.
Das kostet mich echt langsam Nerven… 🙄
Hmmm. Also meine jquery.js läuft super. Keine Probleme, zumindest keine, von denen ich weiß 😀 😉
Hey, vielen Dank für den Artikel!!! Bin schon verzweifelt an dem Problem!!! =)
Bin ich damals aus. Aber jetzt geht es ja 🙂
Hab grad mal deine Anleitung befolgt leider ohne erfolg. Ich benutzte nur Lighbox 2 womit AEC Probleme haben könnte.
Hmmm. Hast Du die drei Dateien testhalber mal ausgetauscht? (immer vorher eine Sicherung machen)
Und den Cache gelöscht?
Sollte eigentlich gehen. Wie bei mir eben.
Ich habe alle 3 Datein ausgetauscht hab sogar die neuste Version von jquery.js genommen. Habs aber mit deiner Version probiert, nichs. Habe ebend grade mal ein paar Plugins deaktiviert und getestet nichs. Wenn ich auf der Frontent Site eingeloggt bin funktioniert ja Ajax aber wenn mal als unbekannter User ein Kommentar macht dann geht nix.
Probiers einfach aus…
edit: will auch =)
Ich habe auch schon alles Mögliche versucht, leider ohne Erfolg – habe es jetzt aufgegeben.
Ich mein auch schon ohne die Funktion das unregistrierte User ihren Kommentar editieren können ist es immernoch ein sinnvolles Plugin!
@Nils
Wenn es das Frontend ist, stört ein anderes Plugin.
Mache alle anderen Plugins aus, löschen den Cache auf dem Server und aktualisiere die Seite. Und aktiviere testhalber ein anderes Theme.
@Steffen
Kannst Du es bitte mal kurz aktivieren? Will mir nur den Quelltext ansehen bzw. die Seite mit Firebug angucken, woran es hängt.
Hi Hisky!
Also WP Ajax Edit Comments ist in der Version 2.2.6.0 aktiviert, sowie Lightbox 2 Plugin 0.7
Grüße
steffen
Hab das standard theme mal ausprobiert nichs.
Hier mal meine comment.php vom Theme was ich benutzten möchte.
http://www.nils-snake.de/any/comments.rar
Vielen dank dir erstmals
(ich spamm hier alles voll 😐 )
Also Cache gelöscht aber das aktivieren des standard theme erzielt keine Verbesserung.
Fassen wir zusammen:
In WordPress 2.6 läuft es mit meinen Dateien und Anpassungen.
In WordPress 2.7 nur noch im Admin.
Liegt nicht am Theme.
==>> Schätze die WP-Ajax.js hat nen Treffen etc. pp.
1. Bitte diese WP Ajax downloaden
2. Die WP Ajax auf Eurem Server in WP-Ajax2.7 umbenennen als Sicherung
(Ordner wp-includes/js/ )
3. Die anderen WP Ajax reinladen.
Sollte gehen.
Hab keine Datei die wp-ajax.js heißt, nur eine wp-ajax-response.js und noch eine wp-list.js diese wird denke ich mal nichs mit dem porlbem zu tun haben
Komisch. Die muss da sein. Dann bitte reinladen. Kannst ja nix kaputt machen 🙂
So ist drinne mal gucken was passiert ist 😀
Hmm nütschz bin der Meinung das es an der comments.php liegt was wiederum auch nicht sein kann weile bei den anderen Themes ist genau das gleiche Problem…kurz irgend was anderes machen um mal runter zu kommen ^^
Die comments.php ist eh zerschossen bzw. das Live Preview Plugin geht nicht. Und der Zähler, wieviele Kommentare es gab geht nicht.
Müsste dann im Standardtheme aber gehen….außer da wurde auch gebastelt 😉
Hab mal grad Livepreview runtergehauen sehe das Überleben auf meinem Blog für dieses Plugin eh nicht.
Ich prbiers nochmal mitm Standartheme
Okay. Mit dem Theme geht es jetzt 🙂
Ich finde LivePreview total sinnlos. Deshalb hab ich es im Blog eingebaut 😀 (ist nur ein Gimmick…okay)
Also liegt es am Theme oder ? und warum schriebst du “Ihr Beitrag wartet auf Freischaltung. ===>>> das könnte es sein. Kannst Du das irgendwo deaktivieren?” das, ich blick gar net mehr durch 😮
Ja. Schätze es liegt an der zerballerten comments.php.
Lade Dir das Theme nochmal runter und schiebe die comments.php rein. (benenne die alte comments.php vorher auf dem Server um – als Sicherung)
Wegen dem “Freischaltung” – ich dachte es liegt vielleicht auch daran.
Done.
und nix gebracht…hmm langsam wird schwierig ich werde mal die comments.php datein vom standard theme und vom aktuellen vegleichen
Also bei mir geht das nicht..
Wenn ich mich auslogge auf meine Seite gehe (Frontent) irgend was wild in die Eingabe Felder des Kommentars kloppe es bestätige, kann ich nix per ajax editieren
Leere Mal Deinen Browsercache.
Bei mir geht es 1a. :thumb:
scheind mir so als müsste ich wie z.B. von dir das erste Kommentar freigeben und dann kannst du auch die ajax edit funktion verwenden
Hmmm. Vielleicht habt ihr beide in den Einstellungen von AEC den Punkt “Unbekannte Nutzer:
Jedem erlauben seine eigenen Kommentare zu editieren?” auf “Nein” gesetzt!?
Dieser Punkt steht auf “ja”
Und meine vermutung ist richtig einmal freigeben von mir kann dieser bei seinem nächsten kommentar die edit funktion nutzten !
Gut. Dann ist es “nur” noch ne Einstellungssache.
Einstellungen => Diskussion =>
Bevor ein Kommentar erscheint, muss er von einem Administrator freigeschaltet werden.
muss bereits ein anderer Kommentar dieses Autors freigeschaltet worden sein.
Hier darf jeweils KEIN Haken sein.
end and out :thumb: thx
ich bin fix und foxie
Hauptsache es geht. Der Weg ist das Ziel usw. 😉
So habe jetzt alles durchprobiert. Liegt an dem Plugin Lightbox 2. Sobald ich das deaktiviere, funktioniert AEC.
Komisch. Die dürften sich nicht mehr in die Quere kommen.
Sobald Du meine drei Dateien oben übernimmst, muss jQuery bzw. AEC gehen.
Hat auch nur auf meinem Testblog funktioniert. Wenn ich es auf meinem Blog Lightbox abschalte, bringt auch das nichts. Auf dem Testblog ist dasselbe Theme, gleiche Einstellungen, gleiche Plugins installiert. Wo werden eigentlich die Einstellung von AEC gespeichert? Bei mir werden trotz Deinstallation des Plugins, bei einer Reaktivierung die gleichen Einstellungen vorgenommen.
*fragend*
steffen
Komisch. Kann es sein, dass Du bei dem echten, richtigen Blog irgendeinen Cache aktiviert hast oder die Dateien nicht überschieben wurden?
Ich schätze AEC legt in der wp-options seine Daten ab.
Irgendeinen Cache? Keine Ahnung, ein Cache Plugin habe ich jedenfalls nicht installiert. Soll ich die wp-options aktuallisieren?
Cache ist meines Wissens seit 2.6 automatisch dabei und aktiv.
Guck mal ob Du diesen Ordner mit Inhalt hast:
wp-content/cache
Dann eben Lightbox 2 deaktivieren, Cache löschen (also den Inhalt des Ordners) und es sollte erstmal gehen. Dann können wir den Fehler auf Lightbox eingrenzen.
Diesen Ordner habe ich nicht.
Kannst Du bitte mal das calendar.js Plugin deaktivieren oder deinstallieren?
Bringt auf jeden Fall eine Fehlermeldung und blockt eventuell jQuery,
Habe ich auch schon probiert, führt aber auch nicht zu einer Änderung.
Das Ding macht bei Dir aber immernoch Fehler:
http://blog.suxess24.com/wp-content/plugins/cforms/js/calendar.js/eval/tXbhKJiBepkhnqzBDZbjnQ%3D%3D
Bitte hau das Ding mal raus, sonst kann ich nichts prüfen.
@Hisky: Unter 2.7.1 krieg ich die 2.2.6.0 aber auch nur noch ins Rennen, wenn ich Lightbox 2 komplett deaktiviere. Was also unter 2.7 noch funktionierte, jetzt funktioniert es nicht mehr. 🙁
Ich werd jetzt einfach auf ne ältere AEC-Version zurückgreifen, das wird mir langsam zu viel Gebastel! :blink:
Wirre Sache das. Eigentlich überschreibt 2.7.1 eben nur die jQuery.js – dachte ich.
Wenn AEC nicht weiter angepasst wird, war es das wohl für das tolle Plugin 🙁
Hab das Problem nun doch anders umschifft, AEC 2.2.6.0 ist weiter im Einsatz, dafür musste Lightbox 2 0.7 gehen. Dafür hab ich jetzt Fancybox, was zwar auch jquery.js nutzt, aber nicht mit AEC kollidiert! 🙂
edit: Warum das allerdings nicht angepasst wird, ist mir auch ein Rätsel. Der Autor weiss ja bescheid.
mit Shadowbox JS scheint das ganze auch zu laufen
Gute Nachrichten. Der neue Programmierer hat den Bug wohl behoben.
Die neueste AEC bzw. Ajax Edit Comments Version läuft bei mir mit 2.7.1 :thumb:
Ich krieg noch komplett die Krise. Jetzt hab ich unter WP 2.8.6 und AEC 3.0.1 schon wieder das Problem, dass die Buttons nur im Backend zu sehen sind. Bis vor kurzem hat das noch geklappt.
Hat noch jemand ähnliche Erfahrungen?
Ich hab noch die uralte AEC Version laufen. Never change… 😉
Hast Du denn alle CSS Dateien vom AEC auf CHMOD gesetzt? (welcher CHMOD weiß ich nicht mehr, 755 müsste es sein)
Nö, aber haben Files nicht normalerweise 644? Ich probier das mal, THX!
Welche Version hast du denn genau im Einsatz?
edit: Selbst mit 777 geht nix. 🙁
OK, mit der 2.1.2.0 klappt das dann auch wieder, das hatte ich ja früher schonmal. Aber der Weisheit letzter Schluss ist das ja nun auch nicht.
Ich hab aber auch sonst groß keine ajaxlastigen Plugins im Rennen. jQuery wird ja mittlerweile fast überall genutzt. Ich verzweifle noch an dem Thema… 👿
Bei mir läuft Version 2.3.2.1 DE-Edition – an der ändere ich auch nichts, da diese wirklich 1a läuft :thumb:
Hallo, nett zu hören, daß noch andere Stunden verbringen um Probleme dieser Art zu lösen. 😉
es geht aber auch ohne die ganzen $ zu ersetzen, z.B. so :
Danke für den Post,
Grüße,
Anodyne
top Gedankenanstoß!!! Merci :thumb:
Thank you very much! Your description solved me a lot of problems and probably a lot of hours of debugging.